The best part of the Google Chrome web browser is it supports extensions. These handy tools are much helpful for various purposes. For example, if you are a web developer, then Chrome’s font identification extension will be of great use as it will give you details of font styles used on a web page. There are plenty of font identification Chrome extensions available to download. Some of them can even identify plugins and themes embedded in a site. Our list has some such fantastic Chrome extensions that you can use. Also Read- How To Install Fonts on Windows 11
List of Best Chrome Extensions To Identify Fonts
WhatFont Font Finder FontScanner Style Scout Font Picker Fontanello WhatRuns WhatFontIs
1. WhatFont
It is a versatile Chrome extension that will help you identify and explore fonts on a website. You can then avail the identified fonts directly from WhatFont or bookmark them for later use. Web developers widely use the extension to incorporate fonts in their works.
List of Best Chrome Extensions To Identify Fonts1. WhatFont2. Font Finder3. FontScanner4. Style Scout5. Font Picker6. Fontanello7. WhatRuns8. WhatFontIs
WhatFont shows you several designs, sources from where you can buy them, and their uses for a specific font. It has its own proprietary algorithm to detect the font style accurately. The operating speed of the extension will also amaze you. Download
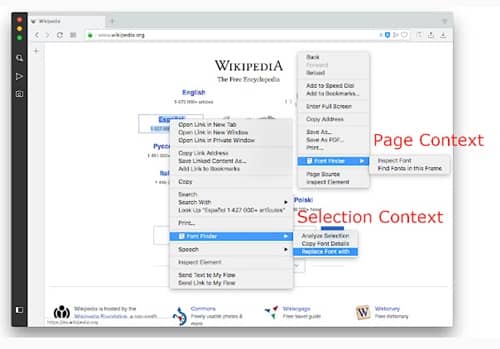
2. Font Finder
This easy-to-use Chrome extension conveniently detects fonts used on a web page. Font Finder searches the font style, size, color, and other details in an easy-to-digest format. You just have to right-click on the extension to get all the details. Font Finder also shows the CSS code embedded in the font. After knowing every detail of a font, users can buy it from any third-party source they want. All over, it is a convenient tool for entry-level web developers. Download
3. FontScanner
If you are looking for a lightweight font identifier extension, then FontScanner will help you out. The unique extension accurately detects the fonts used in a site. Moreover, you can copy a text and paste it on FontScanner to get font details. The process of using the Font Scanner is also easy to perform as you only have to right-click on the text keeping the extension on. A pop-up will appear on the screen with all the necessary details of the font used. In addition, the method is lightning fast. Download
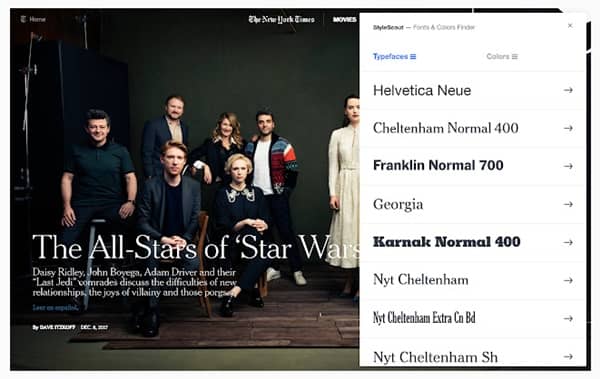
4. Style Scout
Style Scout is an unfamous font identifier extension with unique algorithms to identify the font. The best part of Style Scout is checking the font used in images. In addition, you can get the fonts from the website directly with the help of the extension. You will get various details of the fonts on the extension, font size, color code, and CSS code embedded in it. And to get all this, click on the extension and point your cursor on a word. The resulting pop-up will have all the necessary info. Download
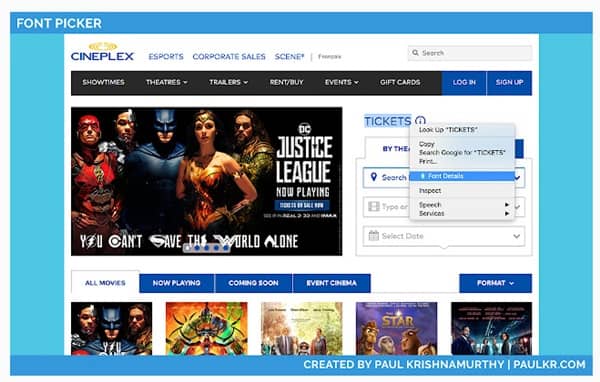
5. Font Picker
With over 30 thousand downloads, Font Picker is another option to choose as a Chrome extension for identifying fonts. The USP of Font Picker is speed and accuracy. You can get the details of the font used on a web page by clicking on a word. Another feature of Font Picker is a multiple font identifier that lets you identify all the fonts used on a site by dragging your mouse pointer over the page. Identified fonts can be bookmarked or bought from the source given in Font Picker. Download
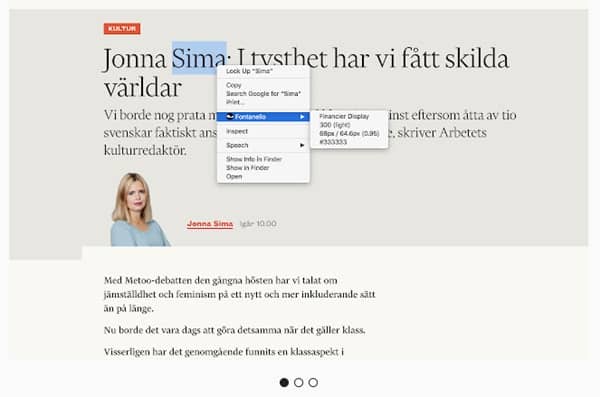
6. Fontanello
It is one of the most advanced tools to identify fonts on web pages. Fontanello was initially developed to help professional web developers, but now normal users can also use the extension for their purpose. The extension shows a detailed overview of fonts used in the text. Fontanello has a fantastic feature of replacing the font of a live website for review purposes. This makes it easy for web developers to use existing sites as a prototype. So one can choose Fontanello as their font identifier. Download
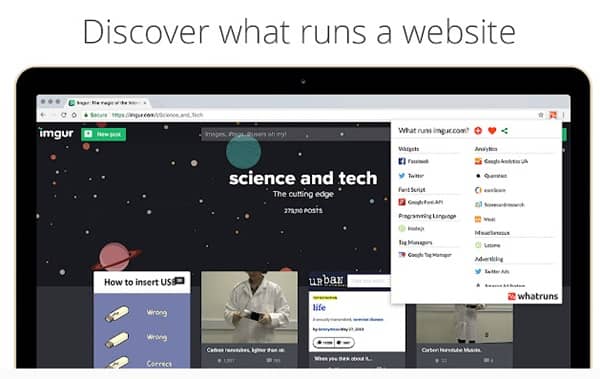
7. WhatRuns
Our following inclusion is not just a font identifier from extension but an all-in-one tool for web development. WhatRuns offers some unique features like identifying fonts, themes, plugins, and other technologies used on a website. You can directly get the technologies from WhatRuns’s provided source. Another amazing aspect of WhatRuns is that you can also follow a website to get alerts about recent changes done in Technologies. Many professional web developers use this amazing tool, and you can also use it. Download
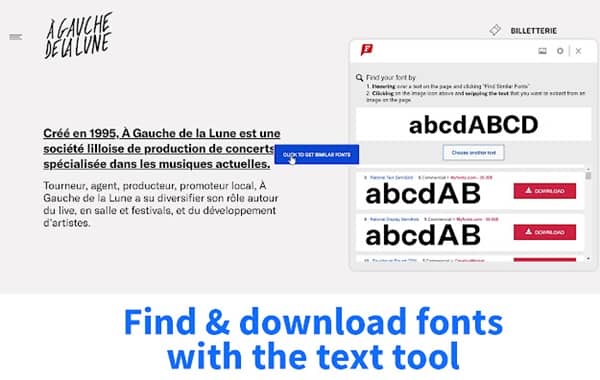
8. WhatFontIs
WhatFontIs is another Chrome extension for identifying fonts online. The best part of WhatFontIs is that you can identify fonts used on images. This feature makes it more versatile than other font identifiers. The using procedure of WhatFontIs is also simple, where you just have to right-click on the image whose font you want to know. The extension will automatically detect and mention the source from where you can get the font. Download